








Категория: Бланки/Образцы

Хотите быстро изучить JavaScript и jQuery?
Предлагаю использовать самый эффективный и современный метод обучения - видеокурс .
За счет получения информации сразу по двум каналам (зрение и слух) эффективность обучения значительно превосходит обучение по книгам. А домашние задания и онлайн-тесты позволят вам постоянно думать на изучаемом языке и сразу проверять свои знания!
Более 100 видеоуроков на одном DVD.

Видеокурс "HTML с нуля"

Если вы давно хотите как следует изучить HTML, то у меня для Вас есть отличная новость!
Вы можете совершенно бесплатно получить полноценный курс по HTML из моего платного сборника. 33 видеоурока от Евгения Попова!
Видеокурс "CSS с нуля"

Если вы уже изучили HTML и хотите двигаться дальше, то следующим шагом будет изучение технологии CSS.
Так же, как и в случае с HTML, вы можете совершенно бесплатно получить полноценный курс по СSS из моего платного сборника. Вас ждет 45 подробных видеоуроков от Евгения Попова!
Видеокурс "Домен и хостинг"

Если вы хотите разобраться с понятиями домена и хостинга, научиться создавать базы данных, закачивать файлы сайта на сервер по FTP, создавать поддомены, настраивать почтовые ящики для своего сайта и следить за его посещаемостью, то этот курс создан специально для вас!
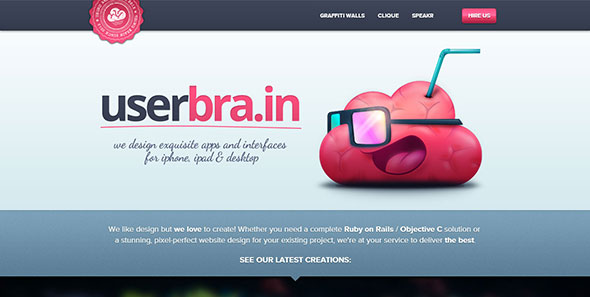
Получать новые уроки на E-mail:Одностраничные сайты становятся все более и более популярны среди дизайнеров, как при создании своих собственных проектов, так и при создании сайтов для клиентов. Есть много причин, при которых одностраничный сайт смотрится красивее и эффективнее. Например, когда на сайте мало информации, или если эта информация тесно перекликается с другими частями текста на сайте, или же в тех случаях, когда конкретный сайт стилистически лучше смотрится на одной странице.
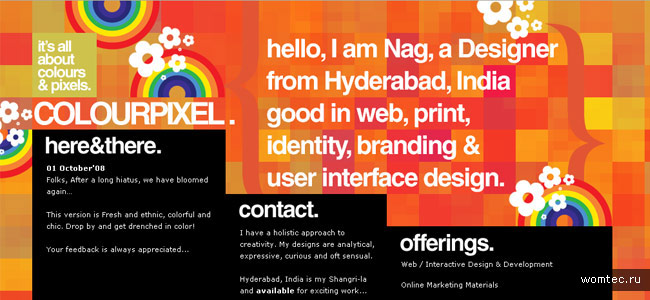
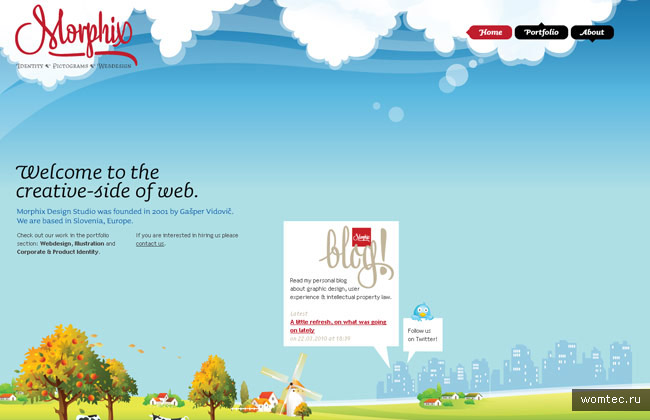
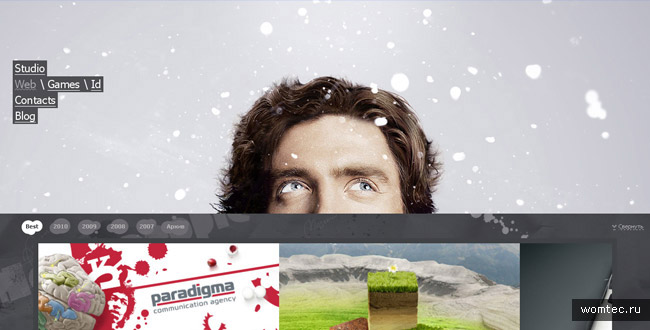
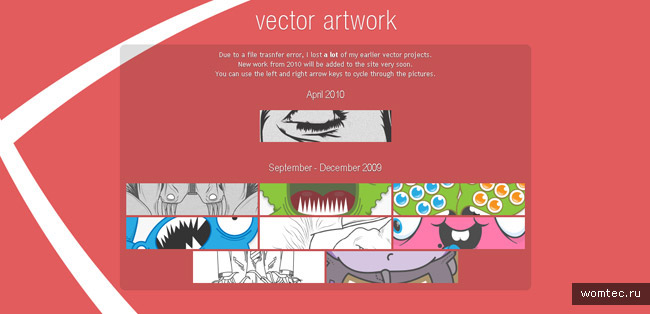
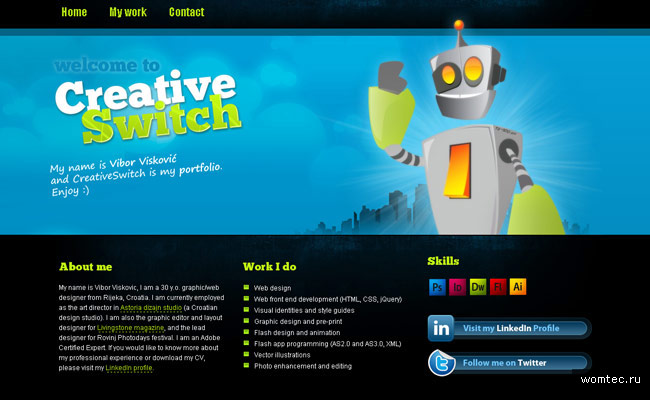
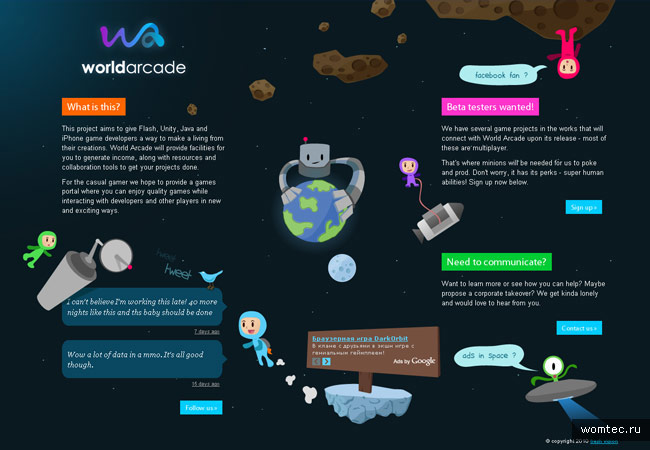
В любом случае, сейчас, на просторах интернета, такие сайты можно встретить все чаще. Загляните в рубрику «Одностраничные сайты » или в статью про портфолио дизайнеров. чтобы воочию увидеть примеры сайтов такого типа.
Но как узнать, когда использовать только одну страницу, и какой способ при создании сайтов в таком стиле наиболее удобен? Вот об этом мы и хотим поговорить в нашей статье.
Достаточно ли одной страницы для вашего сайта?Использование одной страницы на сайте очень популярно. Но это не значит, что одна страница подойдет только для определенного вида сайтов. Есть много примеров, когда использование такого стиля благоприятно сказывается на общем виде проекта. Так как определить, что одной страницы будет достаточно для вас? Попробуйте задать себе следующие вопросы:
1. Много ли информации на вашем сайте?
Сайты с большим количеством информации — не самый лучший вариант для создания одностраничного сайта. Если у вас более десятка страниц c полноценным контентом, вам, вероятно, лучше подойдет традиционная, многостраничная структура.
2. Продаете ли вы какой-нибудь продукт?
Одностраничный сайт может стать отличным решением при продаже различных продуктов, таких как, книги, шаблоны для сайтов, программы для телефонов или КПК, и других подобных товаров.
3. Удобно ли будет использование Ajax или JavaScript?
Как правило, на одностраничных сайтах используется большое количество JS для навигации и других элементов. Такой способ является самым оптимальным, если на сайте есть достаточно большое количество информации и при этом ее обязательно надо показать пользователю.
4. Связано ли содержание сайта?
Попытка с созданием кучи не связанной между собой информации на одной странице, вероятно, только запутает посетителя. Если у вас много не связанного текста, то лучше всего расположить его на отдельных страницах или показывать его только при необходимости.
Минимум информацииПри создании сайта, ограничение на количество информации очень важный фактор. Прежде всего, нужно запомнить, что весь контент необходимо загрузить за одинаковое время. Также, если вы используете переходы между областями сайта, то на этих страницах нужно четко определить количество показываемой информации т.к. при ее обилии могут возникнуть некоторые «подтормаживания», которые будут очень неприятны для пользователя.
Как правило, пять или шесть информационных областей, являются нормой при использовании такого подхода в одностраничных сайтах. В некоторых случаях, ограничиваются двумя или тремя областями. Очень редко можно увидеть ситуацию, где число внутренних страниц превышает 8-10 областей.





Не все сайты с горизонтальной прокруткой можно назвать одностраничными. Но, тем не менее, это очень интересный вариант, который может идеально подойти для определенного вида сайтов.
Большой плюс при создании такого сайта — это то, что сайт с горизонтальной прокруткой будет работать лучше, если у вас много информации. Так же в сочетании с JavaScript. можно получить яркие эффекты, которые добавят сайту «жизни» и насыщенности, так необходимые для каждого посетителя.


Еще один подход при создании сайтов где используется прокрутка, но на этот раз вертикальная. Во многих случаях такой вариант намного удобнее и практичнее, чем предыдущий, с прокруткой по горизонтали. Его плюс состоит в том, что он позволяет свести к минимуму прокрутку страницы, а перемещение внутри сайта осуществляется с помощью ссылок внутри страницы, которые и прокручивают содержимое вверх или вниз.





Большой фон популярен во всех видах дизайна сайта, но в одностраничном дизайне он открывает новые возможности с огромным количеством сочетаний и вариантов. Многие дизайнеры используют большие фоновые изображения как способ разделения областей сайта, при этом сохраняя единый взгляд на весь сайт.
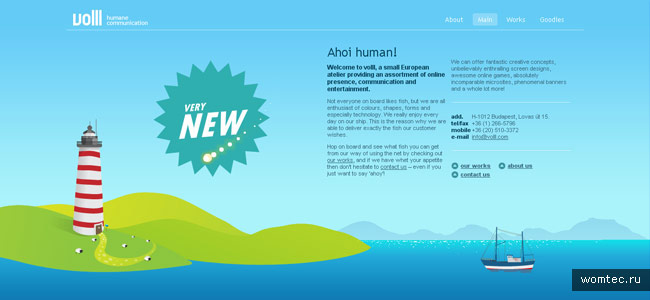
Например, некоторые сайты могут иметь фон на заднем плане, который начинается с неба, в верхней части страницы, далее он плавно переходит к сцене с земными элементами, например: дома, люди, машины и т.п. а в нижней части — фон представляет собой подводные просторы с его обитателями.
Представляете какие открываются возможности? (: Они практически безграничны.


Если у вас достаточно много информации которой вы хотите поделиться с пользователем, но при этом хотите сделать все в рамках одной страницы, то идеальный вариант — это воплотить задуманное с использованием JS и Ajax.
На сегодняшний день, самым популярным методом является использование слайдов и всплывающих окон.


Несомненно, одностраничных сайтов гораздо больше, чем мы смогли сегодня показать вам, поэтому, еще одна большая подборка красивых примеров уже ждет вас в следующей статье .
Одностраничник можно использовать и для визитки.
Меня в основном привлекают одностраничные «интернет-магазины». Если понаблюдать за тем, как продвигаются продукты зарубежом, можно встретить кучу одностраничных сайтов, посвященных продукту, например пищевой добавке или книге, программе или вообще перфомансу, где можно купить товар, продукт или, скажем, забронировать или купить билет.
В России это не станет трендом в ближайшие 2-3 года, т.к. обычно одностраничные сайты ассоциируются с каким-то лохотроном. Посмотрите сами: «Увеличь член на 10 см», «Увеличь грудь на 2 размера», … — пример чистого лохотрона, с которым у пользователей будут ещё долгое время ассоциироваться одностраничные сайты.
В целом, привлекательны одностраничные сайты своей юзабельностью и меньшими трудозатратами при проектировании. Одностраничный сайт, на котором я могу купить 1 товар гораздо удобнее, чем портал, на котором есть всё, но это надо искать.
Про продвижение могу отметить, что сайт на котором много контента и страниц будет лучше проиндексирован. Но если у тебя уникальный продукт, то релевантность даже одностраничного сайта будет всегда высокой в сравнении с многостраничными. Это уже вопрос нейминга, брендинга, копирайтинга.
Мне кажется, что у одностраничных сайтов выше конверсия, т.к. минимизирован риск пользователя покинуть страницу, даже при изначальной лояльности, что является частой ситуацией на сайтах со сложной навигацией, невнятной типографикой и текстом, с сайтами перегруженными баннерной рекламой и прочим.
У меня есть также желание и предложение создание CMF для построения одностраничных или «малостраничных» сайтов. Если кому это интересно, прошу обращаться на erss_vlad[at]mail.ru.
Идея интересная. Хотелось бы научиться создавать такие сайты на конкретном примере (заметьте, все примеры забугорные). А «наших» нету, да?
Спасибо за пример. Красивый, но не очень удобный или, может не привычный. Прям «пропитан» ориентацией на буржуинет. Только непонятна идея: меню на англ-ом, а текст на русском («ни себе, ни людям»). Возникает чувство, что шаблон где-то одолжили, и свой контент добавили.
Вообще одностраничные сайты — это то самое простое и гениальное. Но для создания успешного сайта нужно выложиться так, чтобы эта единственная страница поражала круче, чем огромные площадки. Меньше техники — больше креатива.
Такой сайт без ссылок на другой, более серьёзный по объёму ресурс, смысла не имеет. А иначе такие сайты дорвеями называют.
Одностраничные сайты работали, работают и продолжают приносить хорошую прибыль. Все дело в грамотном оформлении и правильной оптимизации страницы.
Ян. Вы меня пугаете! По-моему, если на сайте представлена суть, то до лампады — есть с него ссылки на другие ресурсы или нет. Смысл — в публикуемой на сайте информации, а делать сайты ради ссылок на другие такие же — вот это точно бессмысленное занятие!
Думаю, что каждый сайт имеет право на жизнь, каждый автор делает сайт для разных целей, так что каждому решать какой будет сайт.
Как по мне, если скажем делать контактный сайт со своим портфолио, то одностраничный сайт вполне подойдет.
Согласен с Владимиром. в России мода на одностраничные сайты появиться через несколько лет, сейчас еще очень много негатива относительно одностраничных сайтов остается — из-за дорвеев и сателитов.
Рекламировать события (семинары, конференции) такими сайтами можно очень эффективно. В таких случаях действительно достаточно одной емкой, убедительной страницы.
Классные примеры. Как правильно говорит Seomarka. меньше страниц — больше креатива. Просто все зависит от информации — если информации много (особенно текстовой), то ее лучше разбить на несколько страниц — для удобства просмотра. Если инфы мало (например сайт-визитка), то конечно можно обойтись одной страницей.
Вот про креатив, кстати.
Посмотрите на Студию Артемия Лебедева. Чем примечателен их дизайн? Да тем, что в нём ничего лишнего, неплохое юзабилити, есть интрига для пользователей, но самое главное — это контент. Благодаря сочиненным текстам, в большинстве случаев кажется, что ты ходишь по одностраничным сайтам, т.к. текст вписывается в общую концепцию сайта, в тоже время охватывая широкий круг посетителей. А не как принято в интернетах: «Наша компания существует с одна тысяча девятьсот девяносто третьего года и достигла успеха благодаря уникальному продукту — изопропиловому гидробутилтриптамину.»
Некоторые сайты Студии можно читать и слева направо и сверху вниз и справа налево и по диагонали — везде прослеживается логика представления информации, ясность мысли. Текст «цепляет» посетителя. Ссылки и навигация являются продолжением этой мысли.
Не секрет, что наибольшая часть пользователей это недалёкие в вебе люди: им обычно тяжело оценить качество сайта по красоте иллюстраций, плотности и гармоничности сетки. Однако, они любят именно читать сайты. Как газеты. И если в газете пишут однообразно, неинформативно, очевидно, то она уходит в туалет или в прихожку под грязную обувь. Если сайт как-то странно выглядит на мониторе пользователя, то конечно же плох сайт, а не монитор (он у меня так давно, я за него прилично заплатил, да мне друг из ОАЭ привёз) и не браузер (чё эта такое-та?). Поэтому ещё плюсы получают резиновые (зарубежом различают «эластичные» и «жидкие») сайты. Далее получают плюсы те сайты, на которых легко найти официальные контакты. Если информация скрыта (как, например на депозитах), то это понижает лояльность пользователя. Поэтому, хотя может быть это и дурной пример, пошла мода вывешивать на главной номер телефона для связи.
Так в чём же соль одностраничных сайтов? В том, что в них есть всё вышеуказанное, однако юзабилити выше, сайт понятнее и доступнее.
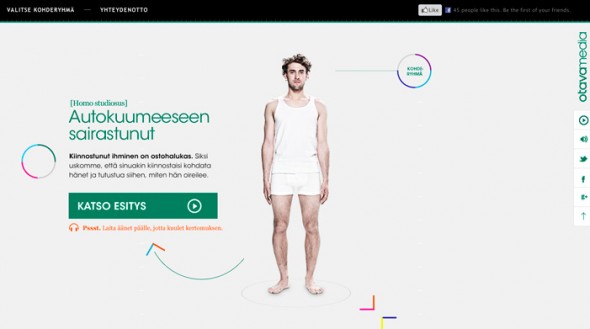
Вот пример эффектного, но плохого одностраничного сайта — nile .
Всё классно сделано, но этот сайт работает только на молодых и развитых людей. Возможно, эта цель (по сути имиджевая) и преследовалась. Как пользоваться такой навигацией. У меня нет колеса на ноутбуке! Где «Портфолио»? Что я должен делать на сайте? Куда я попал?
Владимир. с чего вы взяли что этот сайт из одной страницы? По-моему, ничего общего.
Веб аналитик пишет:
Согласен с Владимиром, в России мода на одностраничные сайты появиться через несколько лет, сейчас еще очень много негатива относительно одностраничных сайтов остается — из-за дорвеев и сателитов.
Да, но в западном сегменте, одностраничные сайт прогрессируют. Я обратил внимание, в основном для продажи какого-либо товара.
Одностраничный сервис — замечательно индексируется.
Действительно крутой лендинг пейдж — какой он? Этим вопросом задаются опытные маркетологи, начинающие разработчики одностраничников, онлайн-предприниматели, желающие таким образом продвигать свой проект.
Сегодня мы ответим на него, покажем, какие составляющие должны быть у действительно качественного веб-сайта. Читайте наш материал, смотрите подборку прямо сейчас.
Что такое одностраничные сайты?
Оффер и Call-to-action
Описание продукта/услуги
«Мягкая» прокрутка
Визуализация достоинств продукта/услуги
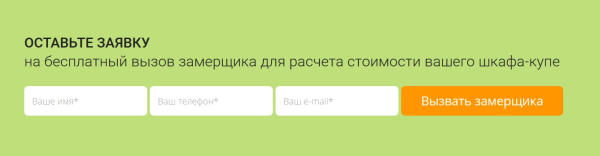
Простая лид-форма
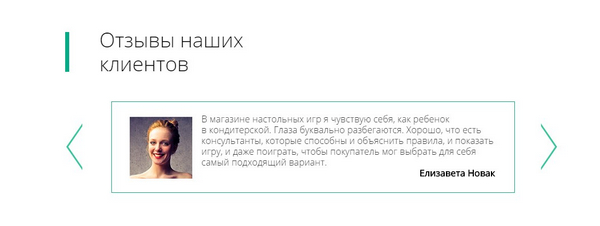
Социальные доказательства
Контрастные полосы при прокрутке
Заметные заголовки
Наличие «белых пятен»
Впечатляющие изображения
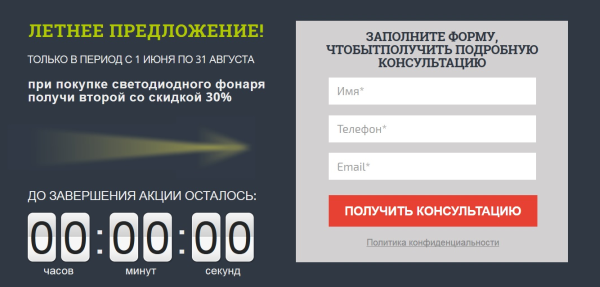
Бонусы, акции, счетчики
Блок контактов
Одностраничный сайт, или лендинг — это интернет-ресурс, по которому пользователь перемещается не по ссылкам или через навигационное меню, а с помощью прокрутки. Лендинги также называются целевыми страницами, потому что у каждого из них есть одна конкретная цель — убедить пользователя совершить конверсионное действие, например оставить контактные данные, записаться на консультацию или мероприятие, приобрести товар или услугу, — и структура целевой страницы и все элементы, расположенные на ней, подталкивают пользователя к этому действию.
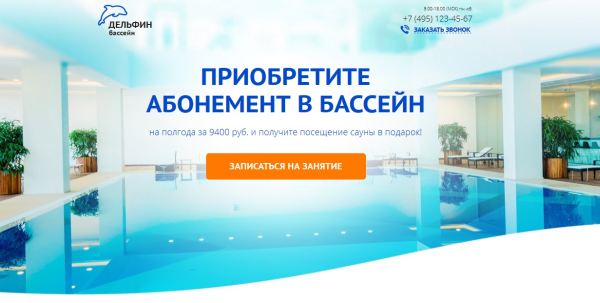
Оффер и Call-to-actionКогда посетитель приходит на целевую страницу, он должен сразу считать:

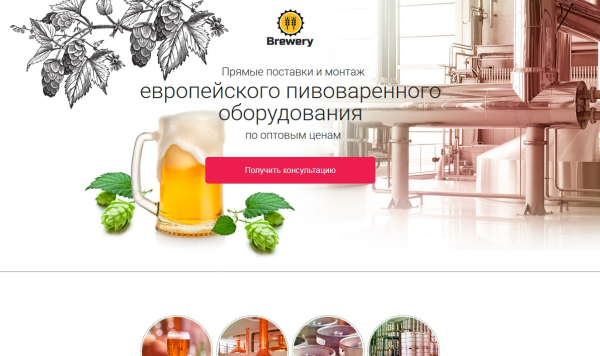
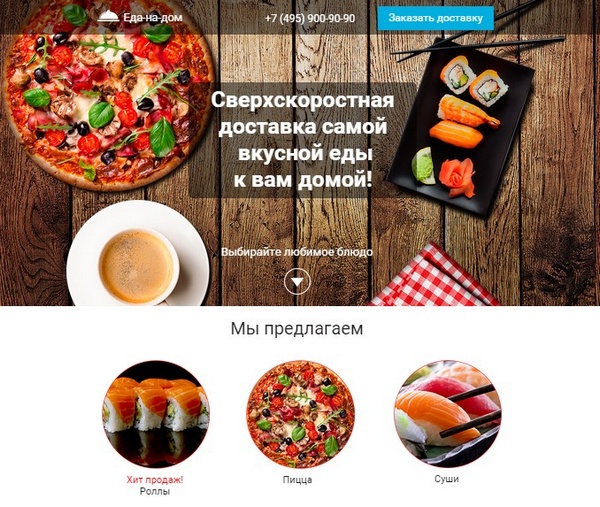
Поэтому яркий оффер, желательно не банальный, понятная CTA-кнопка — обязательные составляющие продающих страниц. Примеры одностраничных магазинов с хорошим элементом призыва к действию прямо перед вами.
Описание продукта/услугиКак говорится, краткость — сестра таланта. Посетителю нужно понимать, что он покупает, как это решит его проблему. Описание продукции должно быть лаконичным, доступным. Никаких длинных фраз, долгих перечислений, превосходной формы прилагательных. Будьте честными с клиентами, постарайтесь их действительно заинтересовать.
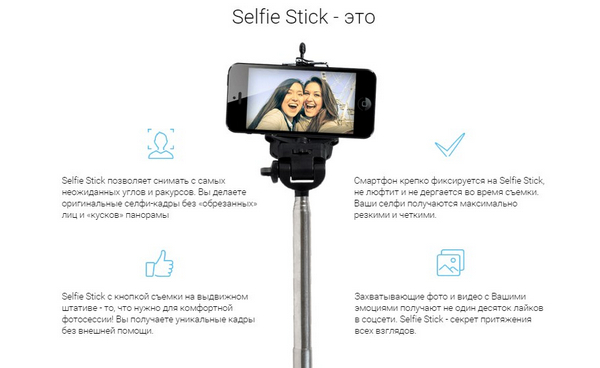
У вас должна получиться качественная продающая страница. Примеры — ниже. Первый представляет селфи-палку, модное сегодня устройство.

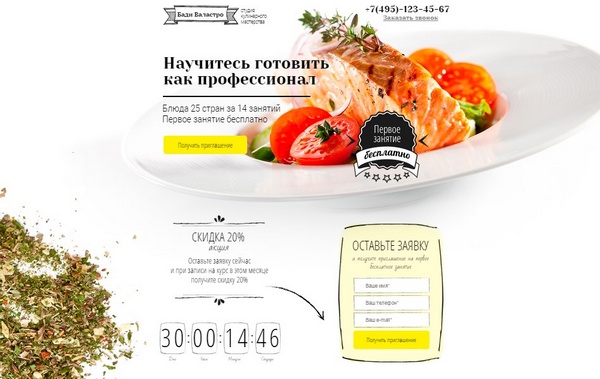
Второй — кулинарные курсы. Обратите внимание еще на тематический дизайн: это действительно качественная, запоминающаяся работа.

Встречаются образцы одностраничных сайтов, которые сделаны с внутренними вкладками, где по клику посетителя «перебрасывает» на другую страницу, например. Это неправильно. Качественный landing page должен отличаться «мягкой» прокруткой, когда пользователю нет необходимости «скакать» по разделам. Достаточно просто листать вниз, плавно переходя от одной позиции меню к другой.
Все шаблоны LPStore сделаны по оговоренному принципу. Образцы масштабированы, чтобы было понятнее.


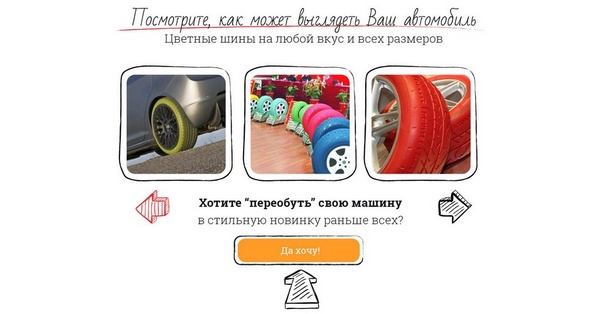
Под этим можно понимать как видео-презентации, так и красочные фото материалы. Текст — обязательное дополнение, но человек куда лучше воспринимает визуализированные аргументы, когда он может увидеть удобство, эстетичность товара.
У нас в Магазине найдутся такие одностраничные сайты. Примеры одностраничных магазинов:




Фото, ярко презентующие продукцию, отличают эти лендинги.
Простая лид-формаКонверсионная форма — это «передатчик» между брендом и посетителем, поэтому она должна быть, во-первых, понятной, во-вторых, привлекательной. Пожалуй, этот элемент считается одним из главных для лендинга. Его соответствие оговоренным критериям помогает пользователю сделать тот шаг, ради которого, собственно, создавался ресурс.
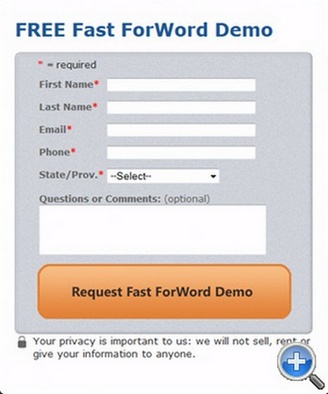
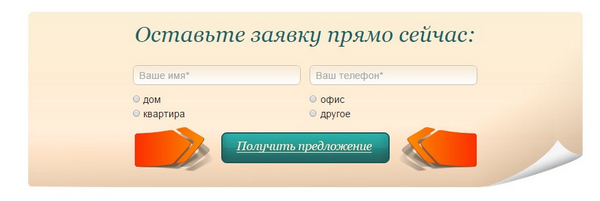
Маркетологи Gemm Learning (сервис-поставщик ПО) провели любопытный сплит-тест по этой теме. На своей странице они экспериментировали с двумя формами:
Вот как они выглядели.


Победила первая: она принесла на 70% больше заявок.
LPgenerator выбирает лид-формы упрощенного содержания, мы за минимализм. Вот, например, образец одностраничного сайта для клининга и примеры одностраничных магазинов светодиодных фонарей и шкафов-купе.



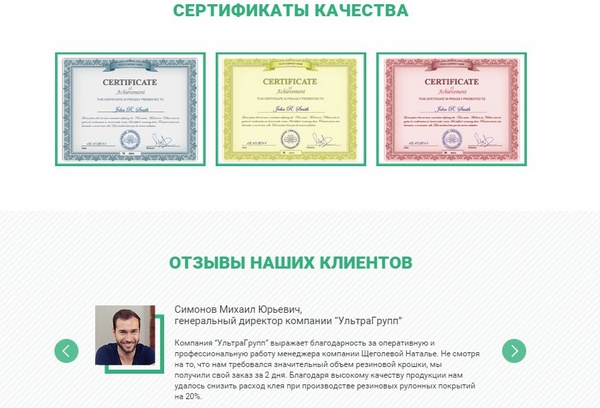
Лучшая мотивация для потенциальных заказчиков — наличие положительных отзывов о бренде от первого лица, подтверждающие сертификаты, мнения экспертов. Любой качественный веб-ресурс должен содержать социальные доказательства. и желательно, чтобы проверить их достоверность было легко.
Такие блоки включают все наши одностраничники. Рассмотрим примеры одностраничных продающих сайтов. Первый — веб-ресурс продажи настольных игр.

Второй — реализация эко резиновой крошки.

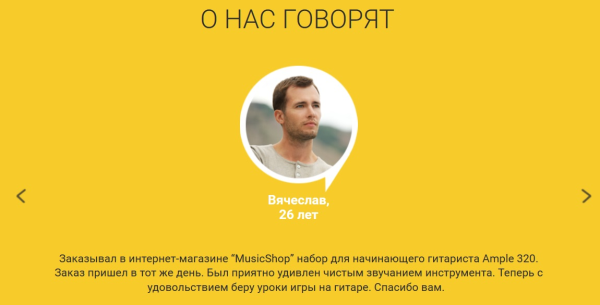
Третий — магазин музыкальных инструментов:

Оформление соседних блоков лендинга разными цветами помогает визуально разделить контент и создать правильный пользовательский опыт.
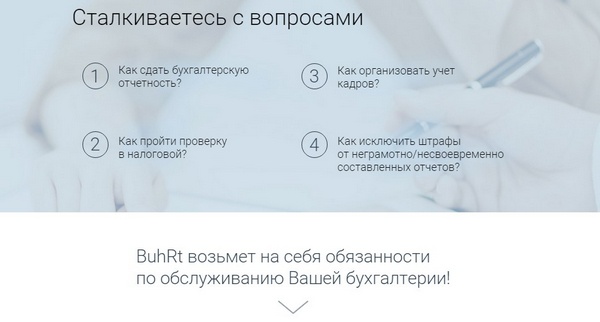
Вот яркий одностраничник, пример бухгалтерских услуг.

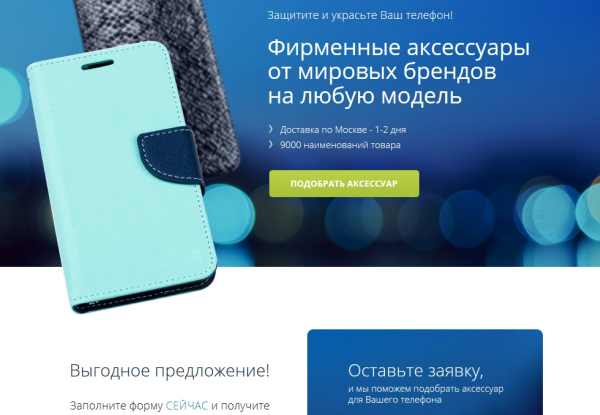
Дополнительные примеры одностраничных магазинов:


Мы говорим не только о главном оффере, но о заголовках каждого раздела. Важно сделать их читаемыми, крупными, так как они предназначены для того, чтобы структурировать контент, сориентировать пользователя. Кстати, рекомендуется использовать «плакатные» шрифты, без «засечек».
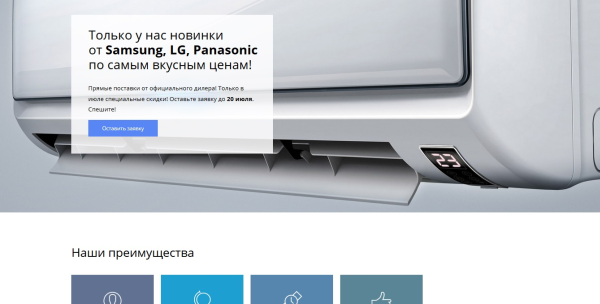
Вот примеры одностраничных магазинов, где хорошо заметно то, о чем мы говорим.


Большая часть качественных веб-ресурсов делается с так называемыми «белыми пятнами» — наличием свободного пространства. Таким образом исключается впечатление скомканности контента, наползания блоков и элементов. Однако со свободным пространством тоже нужно обходиться правильно: некоторые разработчики относятся к нему небрежно, создавая противоположное ощущение — «чего-то не хватает».
Здесь все очень удачно.


Хотите сделать «вкусную» посадочную страницу? Значит, нельзя пренебрегать визуальным контентом. Здесь главное — качество и соответствие теме. Конечно, умеренность тоже важна. Находите впечатляющие иллюстрации, различные «иконки», чтобы произвести впечатление на потребителя.
Например, как здесь.


Навигация должна быть хорошо продумана. Сюда входит не только расположение меню в «шапке» веб-ресурса, но различные указатели, стрелки, линии, гармонично вписывающиеся и сочетающиеся с расположенными рядом элементами.
Сразу же — образец, чтобы было понятнее.

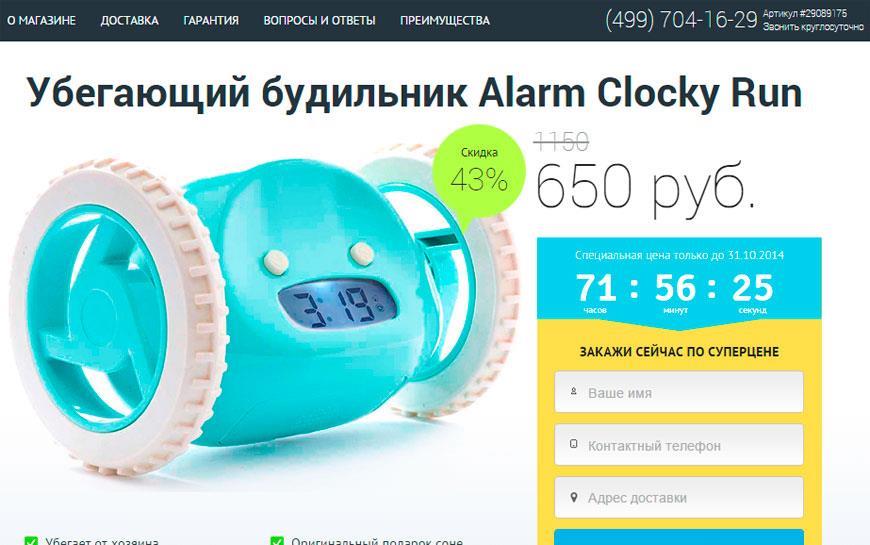
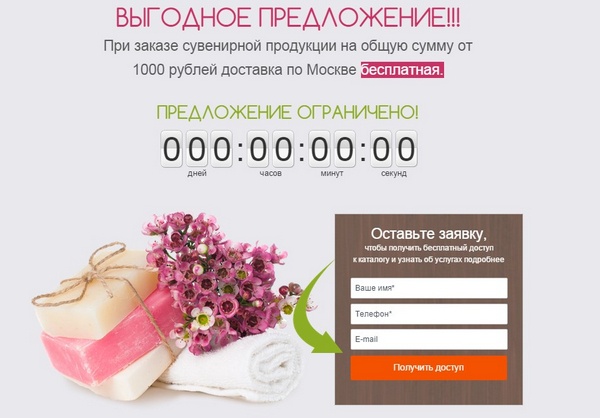
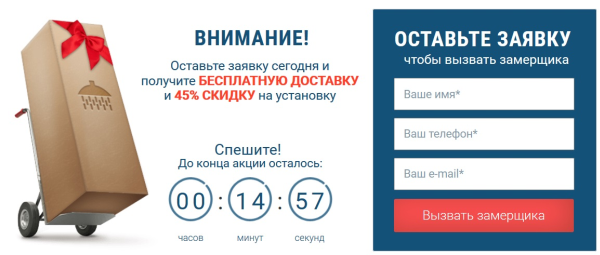
Один из лучших способов стимулировать потребителя — акции и бонусы. А толчком к немедленному заказу служат таймеры. Без одного элемента трудно представить другой, так как они всегда работают сообща. Вот примеры одностраничных магазинов с красиво оформленными таймерами:


Нужно дать пользователю адрес, телефон, схему проезда, выделить все это в яркий и заметный блок. Многие разработчики помещают эту информацию в конце ресурса, и так тоже можно делать.
Вот сайт одностраничник пример отопление (теплые полы).

Сегодня мы рассмотрели разные одностраничные сайты, примеры дизайнов на русском. Надеемся, что смогли дать исчерпывающий ответ на вопрос, что такое крутой лендинг пейдж. Р егистрируйтесь в системе и с мотрите, выбирайте, ищите больше образцов в нашем LPStore.
Высоких вам конверсий!
LPgenerator — профессиональная Landing Page платформа для увеличения продаж вашего бизнеса
Данный сайт построен на передовых, современных технологиях и не поддерживает Internet Explorer 6-ой и 7-ой версии.
Настоятельно Вам рекомендуем выбрать и установить любой из современных браузеров. Это бесплатно и займет всего несколько минут.