










Категория: Бланки/Образцы
16 октября 2011
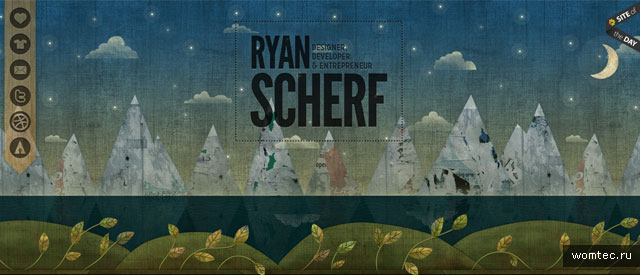
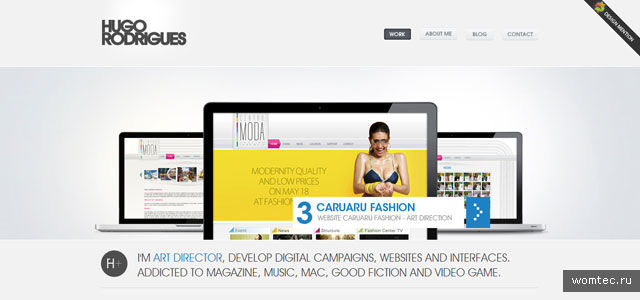
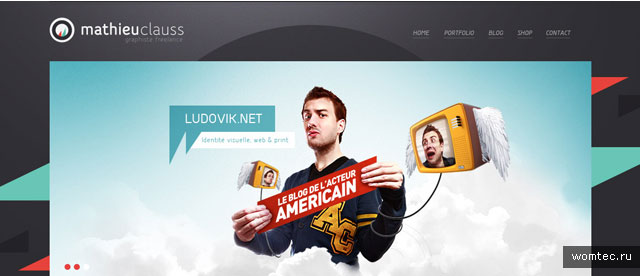
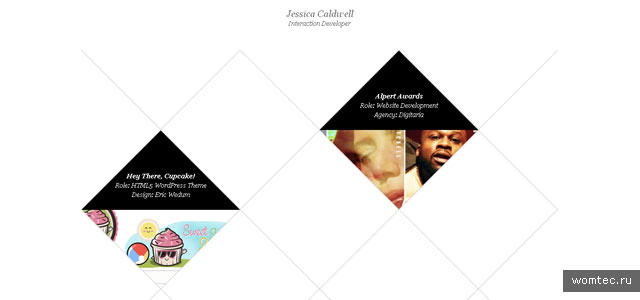
Примеры сайтов-портфолио дизайнеровПортфолио для дизайнера — самая важная вещь т.к. только она способна рассказать о том, насколько хорош дизайнер. Где, как не в интернете, на страницах личного сайта, размещать выполненные работы и показывать свой потенциал. Примеры, которые мы сегодня собрали, демонстрируют насколько необычно и разнообразно могут выглядеть дизайнерские сайты-портфолио. Зайдя на такой сайт, мы с первой страницы понимаем, что работал профессионал, мастер своего дела. Яркая графика, красивые шрифты, великолепные иллюстрации, динамика и светлая идея. Все это можно легко найти на таких сайтах. Подкрепляя это HTML5, скриптами и другими техническими наворотами мы получаем сайт, который оценят и дизайнеры, и веб-разработчики, и, конечно же, простые пользователи.
Другие, не менее красивые примеры, вы найдете в рубрике «Сайты-портфолио ».




















Грамотное портфолио, безусловно, «кормит» дизайнера.
Как оформлять? Как размещать и нужно ли вообще спрашивать разрешения работодателя на добавление работ в собственное портфолио?
У знайте мнение Арт-директора ИД "РДВ-Медиа" и др. специалистов!
Портал Rabota.ru выяснил эти и другие нюансы у ведущих экспертов сферы дизайна.
Кейс 1. ADV/web-engineering co.
Алексей Волков, арт-директор:
«Есть несколько принципов создания хорошего портфолио.
1. Для начала нужно определиться с задачами и целями — для кого и для чего это портфолио создается. И исходя из этого, наполнять его соответствующим содержимым.
Потому что есть разница, будет ли это портфолио для привлечения прямых клиентов (студий дизайна, рекламных агентств), или же это будет портфолио ради заявления о себе как о специалисте в дизайнерской тусовке.
2. Очень хорошо, если у вашего портфолио есть какой-то единообразный стиль подачи, а может быть, даже целая концепция. Ведь оригинальность сыграет вам только на руку.
3. Если вы взялись за создание печатного портфолио, пристальное внимание нужно уделить очередности работ. Для начала пересмотрите все ваши работы и поставьте им оценки по пятибалльной шкале. В портфолио берем все "пятерки", лучшие "четверки" и парочку "троек". Первой работой ставим одну из наиболее удачных. А самую лучшую ставим последней. Между ними расставляем "четверки" и "пятерки", а в самой середине парочку "троек". Объясняю почему. Человеческая психика устроена таким образом, что мы запоминаем лучше всего то, чем все закончилось. После этого вспоминаем, с чего же все начиналось. А то, что было в середине, помним хуже всего. Воспользовавшись этим знанием, можно вывести лучшие стороны своего портфолио на первый план, а не самые примечательные спрятать назад.
4. А еще хорошие дизайнеры очень часто показывают процесс создания той или иной работы. Видя процесс, клиент сразу понимает, что именно делалось по проекту, как пришли к итоговому результату и какой объем работ был выполнен. Дизайнеру намного легче живется, когда клиент понимает, за что он платит.
Наличие электронного портфолио в век информационных технологий — обязательное условие для любого дизайнера. Его можно рассылать по почте для привлечения потенциальных клиентов. А онлайн-портфолио, размещенное в правильном месте, может само продавать ваши услуги без вашего особого участия.
Печатный вариант идет уже как дополнительная фишка, которую можно использовать для презентации работ при личной встрече с клиентом. Кроме того, наличие печатного портфолио зачастую обусловлено специализацией дизайнера. Если это графический или промышленный дизайнер, то печатный вариант будет ближе к сфере его деятельности. Если же это web-дизайнер, тогда можно обойтись и онлайн-вариантом.
Что касается корректности выставления в портфолио работ, не принятых заказчиком, если этот момент не был оговорен с клиентом заранее, то я не вижу ничего страшного в размещении не принятого варианта (да и принятого тоже). Только, конечно же, нужно написать, что это не утвержденная работа. Но лучше всего этот вариант показывать в качестве иллюстрации процесса работы над проектом.
В портфолио нужно размещать только самые крутые работы. Работы, которые не цепляют вас самих, вряд ли зацепят кого-то другого».
Кейс 2. Дизайн-студия WebProfyСергей Дорошко, коммерческий директор:
«Портфолио должно носить ярко выраженный авторский характер. Очень хорошо, если в портфолио показан не только конечный результат, а еще и процесс работы. Клиентам очень важно видеть процесс, это вызывает своего рода доверие к дизайнеру. Не нужно использовать много текстовой информации — достаточно лаконичного пояснения основных моментов работы над проектом. Не менее важно указывать ссылку на рабочий проект.
На наш взгляд, важно иметь портфолио как в печатном, так и в электронном виде. Причем электронное портфолио должно быть в двух вариантах — в формате PDF и в формате PowerPoint (как показывает практика, в некоторых компаниях до сих пор не знают, что такое PDF-документы). Нельзя однозначно сказать, какое портфолио лучше. Всегда нужно отталкиваться от здравого смысла, смотреть на сегмент своих клиентов. К примеру, если клиенты — малые и средние компании, то лучше использовать печатное портфолио. Если заказчики крупные, лучше использовать презентации в формате PDF, более того — оптимизированные для просмотра под высокотехнологичные устройства типа Ipad.
Работы, не принятые заказчиком, корректно публиковать в портфолио, поскольку дизайн — очень субъективное дело. Кому-то этот проект не нравится, а у кого-то вызовет восхищение! Более того, работы, выполняемые в рамках тендеров, нужно обязательно публиковать в портфолио, ведь фактически эта работа была выполнена, а то, что ее не приняли, не является проблемой как таковой. Только обязательно нужно честно указывать, что это тендерная работа или работа, выполненная по запросу клиента для внутреннего конкурса.
Касательно работ, выполняемых для работодателей, считаю, что нужно спрашивать разрешения, причем желательно получить его не в устной, а в письменной форме. Почему? Потому что работы, выполняемые дизайнером, который работает по трудовому договору, являются собственностью компании, для которой эти работы выполняются. Но надо помнить, что автор всегда имеет право на упоминание.
Где размещать портфолио, если нет собственного сайта? Есть много замечательных ресурсов в сети Интернет. На этих площадках, можно разместить всю необходимую информацию о себе, свои контакты, вести свой блог. Есть не менее замечательный ресурс в западном сегменте сети — http://www.fotolia.com/. но он больше подходит для дизайнеров, которые увлекаются разработкой интересных визуалов различной направленности, в том числе и фотографий, которые можно использовать в различных сферах, начиная от web-дизайна, заканчивая дизайном интерьера.
Можно пойти и по другому пути: создать свою страничку в социальной сети (но одного социального ресурса, конечно, мало). Моя рекомендация — подходить к решению этой задачи комплексно: разместить портфолио на специальных платформах, сделать себе страничку в Facebook, можно также использовать Twitter, публикуя там ссылки на свои работы. Главное — начать общаться с коллегами и потенциальными клиентами. Неплохо работают и адресные рассылки по профильным организациям. Я говорю не про спам — я говорю про качественно подготовленную презентацию и адресное письмо.
P.S. Помните, если у вас есть упорство и талант, вас обязательно заметят!»
Кейс 3. Рекламное агентство Grape
Алексей Николаев, арт-директор:
«Ваше портфолио — это презентация вашей жизни в проекции на вашу рабочую активность. Хорошая презентация должна быть понятна абсолютно любому человеку — будь то арт-директор дизайн-студии, коллега или клиент. Часто дизайнеры слишком сильно углубляются в творческий процесс оформления портфолио, пренебрегая при этом самым важным — контентом! Нужно стараться уходить от формата работы-картинки к работам-кейсам.
В каждом кейсе стоит описать не только задачу, поставленную клиентом, и конечный результат, но и сам процесс создания, сценарии решения, вариации. Необходимо грамотно презентовать свои работы. Логично представлять их на тех носителях, для которых они изначально создавались. На собеседовании максимально подробно расскажите о ваших лучших работах, удачах и неудачах в дизайне. Не бойтесь, творческие неудачи — не менее важный аспект работы дизайнера в студии, чем его успехи. Технический вопрос здесь не принципиален. Но, согласитесь, зачем распечатывать сайт на принтере или присылать PDF со спуском полос печатного буклета?
Работы, не принятые заказчиком, выставлять вполне корректно, если вы считаете, что данная работа решает дизайн-задачи клиента. Если клиент все же запретил вам публичное размещение, то захватите с собой подобные работы на интервью с работодателем — лишними они не будут.
Ресурсов для размещения работ сейчас уйма. Можно сочетать behance. revision. сargo с социальными сетями — есть очень удачные реализации персональных портфолио на Facebook, Flickr, Instagram.
Важно не количество работ в портфолио, а их качество! Но все-таки 8–10 работ за последние 2 года должны быть представлены — это будет хорошим показателем вашего творческого развития».
Кейс 4. Издательский Дом «РДВ-медиа»
Ольга Землякова, арт-директор департамента интернет-проектов:
«Портфолио — очень важная вещь, особенно качественное портфолио. Оно говорит о дизайнере гораздо больше, чем профильное образование или богатый послужной список. Отлично, если к резюме прилагаются работы в формате PDF (или ссылка на онлайн-портфолио). Печатная версия тоже очень эффектна (многие работы в материальном воплощении только выигрывают).
Есть пара моментов, которые могут испортить впечатление работодателя о портфолио, — например, плохо, когда в резюме присутствуют ссылки на отдельные рисунки (каждый раз их нужно открывать, а потом еще и возвращаться к резюме. читать описание). Еще хуже, если работы приложены к резюме разрозненными картинками без текстовых пояснений.
Есть простые правила оформления портфолио, о которых почему-то часто забывают.
— Вообще дизайнер должен уметь все, но на практике избыток информации только вредит. Не нужно показывать в портфолио абсолютно все работы. Выберите только самые свежие/сильные, особо крупные можно снабдить промежуточными вариантами, если они доступны.
— Портфолио должно быть четко структурировано: по клиентам (клиент и презентация разработок для него), по видам работ (сайты/наружная реклама/новогодние открытки и пр.) или каким-то еще понятным способом.
— Полезно указывать, какие из представленных работ уже реализованы, а какие — не приняты.
— Относитесь критично к своим работам — если сомневаетесь в необходимости показывать что-либо, не включайте это в портфолио. Оправдания вроде "У меня был вариант лучше, но заказчик все испортил своими правками" неуместны. Показывайте сразу тот самый лучший вариант, который не оценил заказчик.
Еще одна версия самопрезентации для дизайнера — резюме. Стильное, интересное, необычное, грамотно оформленное резюме непременно сыграет на руку! Кстати, это отличный выход для тех, кто только начинает и у кого работ еще мало. Главное — не увлекаться "рюшечками", основное — это информация о вас, и она должна быть читаемой.
Если нет собственного сайта, существует огромное количество сервисов, практически ежемесячно появляются новые. Выбирайте на вкус и цвет, как говорится. Если у вас как у дизайнера есть любимое занятие — условно говоря, любите рисовать логотипы, — то имеет смысл сформировать отдельное тематическое портфолио (например, для логотипов есть специальное место logopond.com).
Полезно посмотреть различные рейтинги площадок для размещения портфолио (например, http://www.designonstop.com/useful/service/16-poleznyx-servisov-gde-mozhno-razmestit-svoe-portfolio-onlajn.htm ). Там, наряду с известными крупными сервисами встречаются и новые интересные платформы.
Еще один вариант формирования портфолио — блог. Блог-платформ тоже великое множество. Плюс ведения блога в том, что он работает в режиме реального времени — показывает, чем и как живет дизайнер, отражает самые свежие работы и процесс совершенствования человека как специалиста. Благодаря блогу можно легко увидеть и оценить потенциал дизайнера».
Комментарии 0Закреплённые элементы верхнего меню всегда остаются на одном месте при прокрутке страницы, иными словами, вы не оставляете посетителям шанса заблудиться в разделах вашего сайта. Эта функция особенно удобна для адаптивных сайтов: отпадает надобность создавать кнопку «подняться наверх», и, ко всему прочему, очень стильно выглядит. Ключевые разделы вашего портфолио будут у пользователей всегда перед глазами. Роль удобной навигации в проектировании сайта трудно переоценить и нельзя считать задачей второстепенной: соответствующая панель может быть как горизонтальной, так и вертикальной.
Вертикальный скроллинг
Решения, способствующие оптимизации сайтов, стали ключевыми для веб-дизайнеров. Вертикальный скроллинг, в той же мере что и фиксированная навигация, отвечает за удобство просмотра страницы с мобильных гаджетов. В данном случае первоочередная задача дизайнера — расположить всю необходимую информацию на одной странице. Таким образом вы спасёте пользователей от загрузки новых страниц, а значит, сэкономите им время.
Фото- и видеобэкграунд
Фотография на фоне — не новый, но по-прежнему популярный приём. Это решение, актуальное не только для портфолио стилистов, студий и фотографов, но и всех, чью деятельность можно максимально эффектно подать с помощью фотографии. Помимо смыслового содержания фото, стоит обратить внимание на цветовую палитру, контрастность и наличие/отсутствие мелких деталей, которые так или иначе диктуют расположение различных элементов дизайна на главной странице.
Не меньшей популярностью пользуются видеобэкграунды, которые вне зависимости от продолжительности ролика увеличивают длительность нахождения пользователя на сайте. Однако если вы решаете сделать ролик длинным, имеет смысл разбить его на части и сделать переход к этим частям. Возможность звукового сопровождения также должна быть подвластна пользователю: лишние звуки могут отвлекать, тем более если фоном у него уже играет какая-то музыка из любимого плейлиста.
Фотобэкграунд Видеобэкграунд Лаконичный дизайн
Утверждение «всё гениальное просто» не имеет срока годности: так называемый flat design не теряет популярности среди веб-дизайнеров. Пользователи будут вам благодарны за отсутствие перегруженности визуального и текстового контента. Кроме того, использование нейтрального фона (никаких градиентов, текстур и теней) и ярких цветовых акцентов на важных элементах не даст пользователю возможности отвлечься. На что обращать внимание и что брать за основу: модульная сетка, качественная типографика, отказ от любых элементов, не отвечающих за функциональность. Несмотря на иллюзорную простоту, в минималистичном решении нередко заложена целая философия, иначе дизайн рискует стать попросту скучным.

В настоящее время анимировать элементы страницы веб-сайта стало возможным без использования утяжеляющих страницу javascript. Получив мощную поддержку среди дизайнеров и разработчиков, данный приём поможет создать по-настоящему классные эффекты. Анимация акцентирует внимание пользователя на нужных элементах. Сайт становится интересно разглядывать благодаря скроллингу, когда анимационные эффекты появляются при прокрутке сайта.
Использование инфографики
Инфографика — способ упорядочить, визуализировать и сократить до необходимого минимума объём информации любого рода: от статистических данных до презентации вашего творческого процесса. Использование инфографики для веб-сайтов вряд ли можно назвать свежей идеей, однако такой метод подачи информации не теряет своей актуальности. К тому же, различные инновации позволяют использовать этот тренд весьма небанально: если вас не пугает трудоёмкий процесс создания, вы можете взять на вооружение видео и анимацию, хорошие иллюстрации и подробные объяснения тех или иных пунктов. Обратить внимание при создании инфографики следует в первую очередь на внутреннюю целостность всей истории, которую вы хотите рассказать. Помните, что инфографика должна, прежде всего, иметь твёрдую концепцию и преследовать определённую цель.
Читайте также Дизайнерская машина времени: Чему стоит поучиться в рекламном агентстве начала века 10 брендбуков и гайдлайнов известных компаний 2013 — год флэт-дизайна: 36 плоских логотипов© 2007–2016 Look At Me. Интернет-сайт о креативных индустриях. Использование материалов Look At Me разрешено только с предварительного согласия правообладателей. Все права на картинки и тексты принадлежат их авторам.
Сайт может содержать контент, не предназначенный для лиц младше 16 лет .
Averina Trustworthy Software Platform is a non-profit community project dedicated to prevent poor quality and malicious software by sharing experiences of all computer users worldwide.
Averina Trustworthy Software Platform Client is a little piece of software that seamlessly integrates into your operating system and allows you to easily access the global platform database which stores all the feedback contributed by other computer users worldwide, such as ratings, reviews or badware reports, for the software applications they use daily.
Ways to remove P1123.com ads - What Is P1123.com? P1123.com is malware that belongs to adware. After installation process is over P1123.com changes your home page and generates popping up advertisement. P1123.com elements are saved into.
Ways to remove Windownloadapp.com adware - What Is Windownloadapp.com? Windownloadapp.com is adware which can be dangerous to your PC. As you agree to install Windownloadapp.com it will set another home page in your browser and irritate.
Instructions to remove Isearch.nation.com adware - What Is Isearch.nation.com? Isearch.nation.com is malicious adware which can cause harm to your computer. After installation process is over Isearch.nation.com quickly changes your home page and creates ad pop-ups. Isearch.nation.com.
Instructions to remove MyPcBackup.com easily - What Is MyPcBackup.com? MyPcBackup.com is malicious advertisement software that can be dangerous to your computer. After being installed MyPcBackup.com quickly changes the browser home page and creates popping up advertisement.
Ways to remove Borjoads.com ads - What Is Borjoads.com? Borjoads.com is malicious software belonging to adware. After installation process is over Borjoads.com changes the browser home page and brings ad pop-ups. Borjoads.com components get to the.
Ways to remove Inform-world.ru easily - What Is Inform-world.ru? Inform-world.ru is an advertising app that can be harmful to your computer. After being installed Inform-world.ru quickly changes the home page and brings ad pop-ups. Inform-world.ru components.
Methods to remove Jolu.pw easily - What Is Jolu.pw? Jolu.pw is a dangerous advertising application. As you agree to install Jolu.pw it will change the home page of your browser and annoy you with advertisement. Jolu.pw.
Ways to remove Zwb.holdingsaggrieved.com easily - What Is Zwb.holdingsaggrieved.com? Zwb.holdingsaggrieved.com is a dangerous advertising program. As you agree to install Zwb.holdingsaggrieved.com it will set another home page in the browser and drive you mad with advertisement.
Methods to remove Yx0.pw easily - What Is Yx0.pw? Yx0.pw is a dangerous adware app. After installation process is over Yx0.pw changes your home page and generates ad pop-ups. Since this harmful app is stored in.
How to remove Search-news.org (removal guide) - What Is Search-news.org? Search-news.org is malware that belongs to advertising software. As you let Search-news.org install it will change the home page of the browser and drive you mad with.
Сайт дня: Под заказ строительство бассейнов с установкой и гарантией
В эфире – очередная подборка красивых сайтов. Предлагаю вам ознакомиться с 19 примерами креативных портфолио творческих людей различных сфер деятельности, которые я собрал за последнее время.
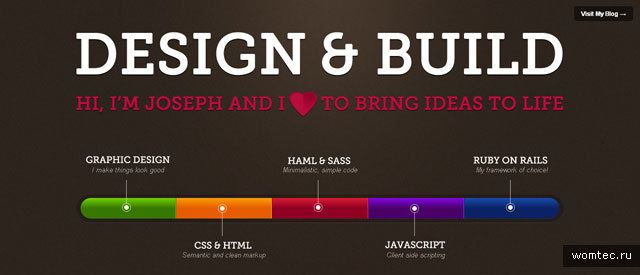
1. Outsource-webdesign.com – очень креативное оформление, показывает весь мыслительный процесс веб-дизайнера ?? :

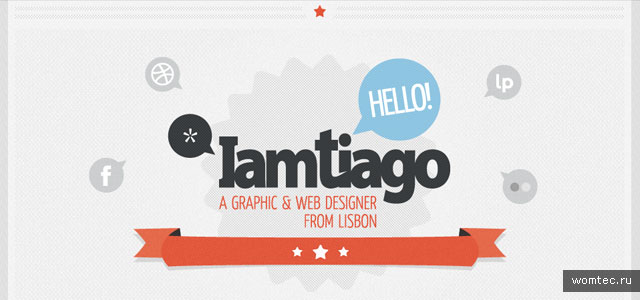
2. Agamicreative.com – творческое портфолио супругов Брендона и Вирджинии из Орегона, у которых четверо детей и три кошки.

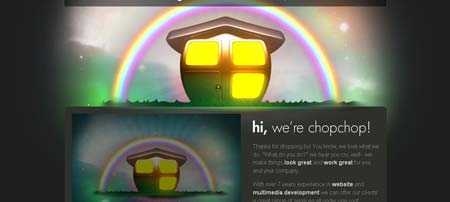
3. Chop-chop.tv – сайт команды Чоп-чоп, которая специализируется в креавтином медиа в течении 7 лет:

4. Corvusart.com – портфолио веб-дизайн студии из Калифорнии. Пастельный стиль дизайна очень красиво смотрится:

5. Dojodesignstudio.com – портфолио шотландской дизайн-студии Dojo из Глазго. Визуализация меню сделана в виде суши и роллов, очень оригинально:

6. Gianmarcolauriola.com – сайт дизайнера финско-итальянского происхождения Жанмарко Лариола. Ему 26 лет, проживает в пригороде Хельсинки, работает арт директором. Судя по всему, забавный зеленый человечек – креативный образ автора ?? :

7. Multiways.com – сайт итальянской студии Multiways. Присмотритесь, что разливают в бутылочки маленькие коровки. Одной не досталось, и она злится:
Кстати! У моего блога появился канал в Телеграме, где я делюсь ссылками на полезные статьи о SEO. Можете на него подписаться:
https://telegram.me/shakinru

8. Rareformbranding.com – работы в портфолио этой студии фирменного стиля выглядят очень профессионально:

9. Sawyerhollenshead.com – творческое портфолио 18-летнего веб-дизайнера Сойера Холленсхэда. Сайт оформлен модными сейчас рисованными элементами:

10. Stpo.fr – креативное портфолио известного французского веб-дизайнера Кристофа Андрэ. Наведите курсор на Чипполино в шапке сайта, увидите, что будет:

11. Absolutebica.com – очень красивый сайт, яркие краски и оригинальная векторная графика. Можно поменять дизайн на утро, день, вечер и ночь нажатием на Open Themes в верхнем правом углу:

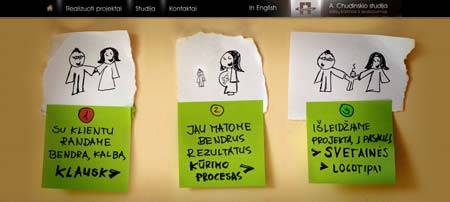
12. Adf.lt – в основу меню положены оригинальные рисунки, символизирующие процесс рождения творческой идеи. В итоге получились необычные картинки:

13. Artbybart.com – штормовое море, морское дно и птичка-twitter в виде попугая на пальме:

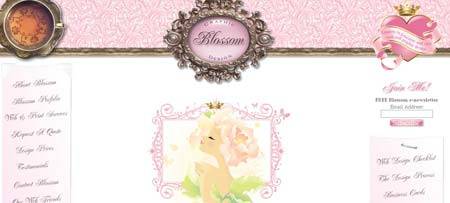
14. Blossomgraphicdesign.com – классический пример женского подхода в веб-дизайне – мягкие тона, теплая цветовая гамма, торт и розочки:

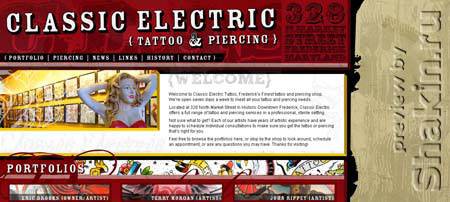
15. Classicelectrictattoo.com – портфолио тату студии. Я хоть и не сторонник тату, но многие тату меня потрясли:

16. Dannydiablo.de – сайт немецкого веб-дизайнера Даниэла Кнаака. Работы в портфолио очень красивые:

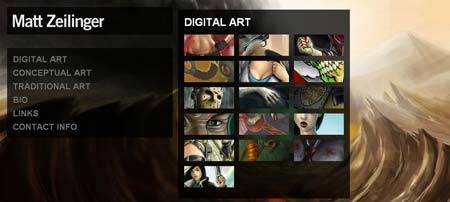
17. Mattzeilinger.com – портфолио цифрового, концептуального и традиционного искусства:

18. Narfstuff.co.uk – жизнерадостные цвета, красивый дизайн, но страшный зверек в верхней части сайта настораживает ?? :

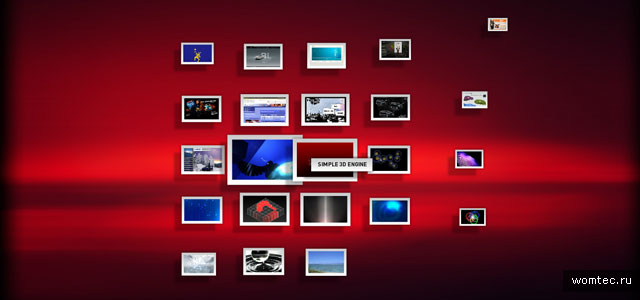
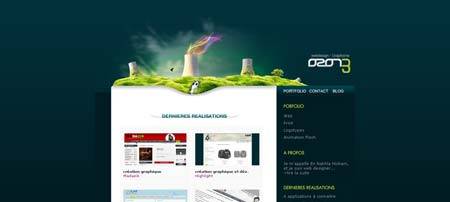
19. Ozon3.com – этот сайт я уже упоминал. У него настолько эффектный дизайн портфолио, что, пожалуй, напишу о нем снова:

Десерт сегодня – если у вас был тяжелый рабочий день ?? :